API adalah sebuah ‘rule’ yang sangat berperan penting pada sebuah aplikasi web modern maupun aplikasi mobile. Sebuah aplikasi yang berinteraksi dengan aplikasi yang lain dapat menggunakan sebuah protokol bernama API. API sendiri secara definisi sederhana merupakan protokol berbasis HTTP dengan pengembalian (return) yang berupa JSON maupun XML.

Banyak cara yang dapat dipakai oleh para pengembang untuk membangun sebuah web API. Hampir seluruh bahasa pemrograman berbasis web juga telah memiliki framework khusus yang diperuntukkan untuk membangun API. PHP, Python, Go, Ruby dan bahasa pemrograman lain.
Dalam dunia Ruby, kita dapat membuat sebuah API dengan framework Rails. Namun, tidak ada salahnya jika kita membangun sebuah API melalui jalan lain, dalam bahasa lain yakni “dengan tangan kosong” tanpa memanfaatkan framework semacam Rails.
Pada kesempatan yang sangat istimewa ini, penulis akan memberikan tutorial secara sederhana bagaimana membangun sebuah web API menggunakan Sinatra. Mari kita mulai!
 Membuat Sampel Database
Membuat Sampel Database
Tutorial ini menggunakan MySQL dengan database yang diberi nama “sinatra”. Penulis membuat database melalui terminal dengan command berikut :
$ mysql -u root -p
untuk mengakses console mysql melalui terminal.
$ create database sinatra;
membuat database bernama sinatra
$ use sinatra;
menggunakan database sinatra sebagai default.
$ create table komedian (id INT(10) NOT NULL AUTO_INCREMENT PRIMARY KEY, nama VARCHAR(100));
membuat tabel bernama komedian dengan field id sebagai primary key dan field nama untuk menyimpan data nama.
$ insert into komedian (nama) values ("sule bibir"), ("andre stinky");
memasukkan sampel dua data ke dalam tabel komedian
$ exit;
keluar dari console mysql di terminal
 Persiapan Files
Persiapan Files
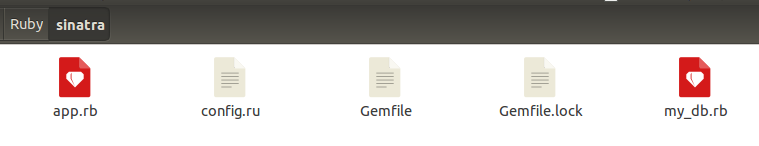
Karena project ini tanpa melalui framework, tentu saja kita harus membuat beberapa file yang akan kita isi dengan script Ruby. Berikut adalah beberapa file tersebut:
- app.rb
File ini akan menjadi file utama berupa App class sebagai gerbang utama protokol seluruh akses ke API.
- my_db.rb
Karena API harus berinteraksi dengan database (dalam project ini MySQL). File ini akan kita pakai untuk membuat class yang berinteraksi langsung dengan database MySQL.
- config.ru
File ini akan menjembatani file app.rb agar dapat berinteraksi dengan mini web server Ruby, seperti Puma maupun WebRick sehingga dapat diakses melalui browser untuk pengetesan.
- Gemfile
Kumpulan gem akan kita tulis disini agar dapat diakses melalui command Bundle di terminal sehingga sistem dapat melakukan instalasi gem yang kita perlukan.

Pastikan pembaca membuat file-file tersebut dan tempatkan dalam sebuah folder yang mudah diakses.
 Instalasi Gem
Instalasi Gem
Project kali ini membutuhkan dua Gem (library) yang berperan penting, pertama adalah Sinatra gem dan kedua adalah Mysql2 gem. Buka file Gemfile, dan tulis skrip berikut:
Simpan dan akses folder project melalui terminal. Kemudian panggil command “bundle install” untuk melakukan instalasi Gem pada project.
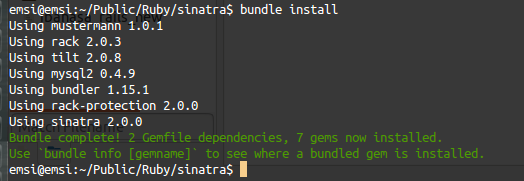
$ bundle install
Jika sukses, pada informasi terminal akan memperlihat gems pendukung yang juga terpasang secara otomatis. Seperti gambar berikut:

Selain itu, bundle juga secara otomatis membuat file bernama Gemfile.lock yang berisi informasi detail versi Gem yang terpakai pada project.
 Konfigurasi Project Aplikasi
Konfigurasi Project Aplikasi
File konfigurasi terletak di dalam config.ru, dan cukup sederhana. Buka file config.ru dan simpan script berikut:
- Baris pertama melakukan require terhadap file app.js
- dan baris kedua berfungsi untuk menjembatani command rack pada terminal
 The App Itself
The App Itself
my_db.rb
File ini berupa class yang dipakai untuk melakukan query maupun koneksi secara langsung pada database MySQL yang telah kita buat sebelumnya. Tentu saja, file ini juga membutuhkan gem “mysql2”. Berikut adalah script my_db.rb:
- initialize digunakan untuk mendeskripsikan variabel @client yang berisi kredensial sistem.
- select_all_komedian, berisi fungsi query untuk mengambil kesuluruhan data dari tabel komedian. Return fungsi ini berupa konversi dari array of hash menjadi json.
app.rb
Baiklah, setelah kita berhasil membuat sebuah class MyDatabase pada file my_db.rb. Selanjutnya adalah mengisi file app.rb dengan script berikut:
- class App merupakan inheritance dari Sinatra::Base
- get ‘/’ menampilkan pesan Hello from Sinatra
- get ‘/show_komedian’ menampilkan content_type berupa JSON dan berisi return dari class MyDatabase tepatnya pada select_all_komedian yang melakukan query langsung ke database.
 Uji Coba
Uji Coba
Semua file dan script telah kita buat, maka dari itu untuk melakukan pengujian kita cukup menggunakan command “rackup -p <port>” pada terminal.
$ rackup -p 4567
Penulis menggunakan port 4567 yang sebenarnya merupakan port default dari Sinatra. Sekarang buka browser dan akses http://localhost:4567/. Pastikan browser menampilkan message “Hello from Sinatra”.
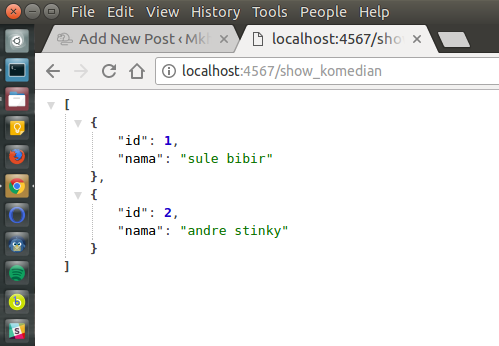
Selanjutnya akses http://localhost:4567/show_komedian untuk melihat hasil query JSON dari database. Berikut adalah hasil di browser yang ditampilkan:

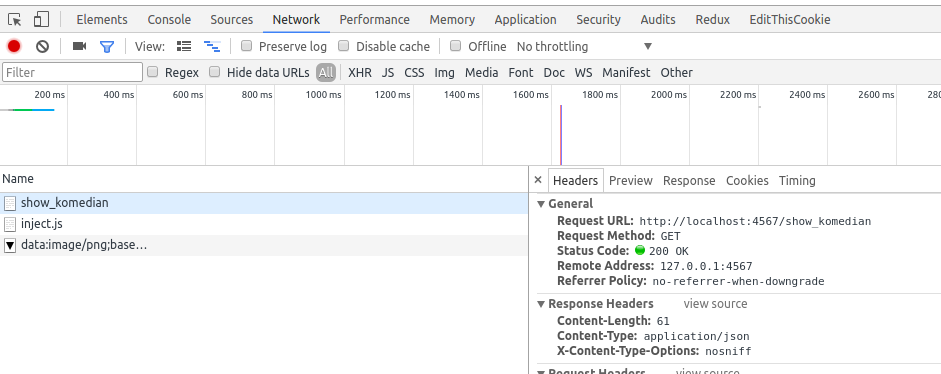
Untuk memastikan bahwa hasil return dari URL tersebut berupa tipe konten (content type) JSON. Buka inspect element Chrome dan pilih tab Network, kemudian refresh kembali browser. Cek request bernama show_komedian, pastikan bahwa informasi Content-Type pada bagian Response Header adalah seperti berikut:

Selamat, pembaca telah berhasil membuat sebuah API sederhana berupa request GET menggunakan Ruby dan Sinatra. Pembaca dapat melihat keseluruhan source code di https://github.com/mkhuda/ruby-sinatra-api.
Terima kasih telah mengikuti tutorial ini, dan tidak lupa salam hangat untuk pembaca semua.
 Membuat Sampel Database
Membuat Sampel Database Persiapan Files
Persiapan Files Instalasi Gem
Instalasi Gem Konfigurasi Project Aplikasi
Konfigurasi Project Aplikasi The App Itself
The App Itself
Tinggalkan Balasan