
Aplikasi konverter jarak yang ada di Google Play memang sudah sangat banyak. Dari semua aplikasi Android tersebut memang sudah dibuat sedemikian rupa sehingga pengguna dimudahkan untuk mengkonversi dari suatu satuan jarak ke satuan yang lain. Dengan menggunakan kombinasi HTML, CSS dan Javascript sederhana, sebenarnya kita pun bisa membuat aplikasi semacam itu. Tentunya memanfaatkan framework Phonegap.

Tutorial kali ini, saya akan memaparkan bagaimana membuat aplikasi konverter sangat sederhana yakni konverter satuan Mil ke Kilometer (KM). Disini kita hanya membutuhkan beberapa baris kode Javascript yang dikombinasikan dengan basis input HTML. Sebelum beranjak ke tutorial, penulis akan merangkum cara kerja aplikasi tersebut.
- User melakukan input angka satuan Mil dari form input HTML yang telah kita buat.
- Dari masukan angka tersebut, kita akan membuat file submit.js untuk mengkalkulasi hitungan Mil ke KM
- Jika input angka valid yang dimasukkan sama dengan 0 (nol), maka akan muncul notifikasi kesalahan
- Jika input angka valid yang dimasukkan lebih dari 0 (nol), misalnya 1 (satu). Maka notifikasi hasil konversi Mil ke Kilo Meter akan dimunculkan.
Tutorial
 Pertama-tama kita akan membuat project menggunakan Eclipse dan plugin MDS Applaud. Anda bisa membaca tutorial mengenai pembuatan project Phonegap menggunakan MDS Applaud di artikel saya yang berjudul Membuat Project MDS Applaud. Berikut adalah konfigurasi project untuk tutorial kali ini yang saya beri nama aplikasi Konversi Mil :
Pertama-tama kita akan membuat project menggunakan Eclipse dan plugin MDS Applaud. Anda bisa membaca tutorial mengenai pembuatan project Phonegap menggunakan MDS Applaud di artikel saya yang berjudul Membuat Project MDS Applaud. Berikut adalah konfigurasi project untuk tutorial kali ini yang saya beri nama aplikasi Konversi Mil :
- Project Name : Konversi Mil
- Package Name : com.mkhuda.konversimil
- Phonegap Version : Phonegap versi 1.9.0
- Built Target : Android 2.1
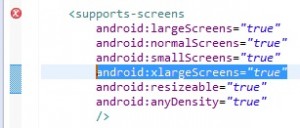
 Setelah kita membuat project sebagaimana konfigurasi di atas. Karena build target kita adalah Android 2.1, maka kita harus mengedit terlebih dahulu file AndroidManifest.xml kita dengan menghapus atribut xLargeScreens pada tag <support-screen>, agar error code hilang.
Setelah kita membuat project sebagaimana konfigurasi di atas. Karena build target kita adalah Android 2.1, maka kita harus mengedit terlebih dahulu file AndroidManifest.xml kita dengan menghapus atribut xLargeScreens pada tag <support-screen>, agar error code hilang.

 And then, lets write the submit.js ! File submit.js ini merupakan nyawa dari konverter yang akan kita buat nanti. Di dalamnya berupa source code algoritma sederhana untuk mengkonversi jarak mil ke kilometer. Perlu kita ketahui bahwa 1 Mil = 0.6 sekian KiloMeter. Anda bisa mencarinya di search engine Google jika tidak percaya 😀 . Baiklah, berikut adalah source code file submit.js yang saya buat : (Silahkan di copy paste)
And then, lets write the submit.js ! File submit.js ini merupakan nyawa dari konverter yang akan kita buat nanti. Di dalamnya berupa source code algoritma sederhana untuk mengkonversi jarak mil ke kilometer. Perlu kita ketahui bahwa 1 Mil = 0.6 sekian KiloMeter. Anda bisa mencarinya di search engine Google jika tidak percaya 😀 . Baiklah, berikut adalah source code file submit.js yang saya buat : (Silahkan di copy paste)
File submit.js mempunyai satu function bernama fnHitung(); fungsi ini akan mengambil angka dari form input, dan mengkalkulasi angka dengan perkalian konversi mil ke kilometer. Sangat sederhana.
 Setelah membuat script di atas, selanjutnya kita akan membuat file index.html yang di dalamnya sudah terinclude file submit.js di bagian header. Berikut adalah form input yang saya buat di dalam tag <body>. Berikut adalah form input yang harus Anda ketik atau copy paste-kan ke Eclipse:
Setelah membuat script di atas, selanjutnya kita akan membuat file index.html yang di dalamnya sudah terinclude file submit.js di bagian header. Berikut adalah form input yang saya buat di dalam tag <body>. Berikut adalah form input yang harus Anda ketik atau copy paste-kan ke Eclipse:
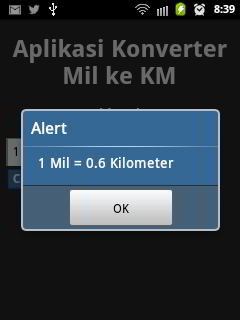
Berikut adalah hasil kompilasi pada perangkat Android langsung :

Untuk file lengkapnya sudah saya sertakan di dalam paket .zip source code. Di dalam paket tersebut berisi project aplikasi konversi ini yang terdiri dari file .APK, index.html, style.css, dan submit.js. Selamat mencoba !
Tinggalkan Balasan