
 Sebelum artikel ini saya tulis, ternyata Phonegap maupun aplikasi berbasis HTML5 pada umumnya mempunyai permasalahan yang cukup memusingkan kepala developer terkait isu audio Cross Browser HTML5. Beberapa sumber menyebutkan bahwa pemasangan audio pada aplikasi Phonegap terutama untuk Android masih memiliki problematika di bagian looping.
Sebelum artikel ini saya tulis, ternyata Phonegap maupun aplikasi berbasis HTML5 pada umumnya mempunyai permasalahan yang cukup memusingkan kepala developer terkait isu audio Cross Browser HTML5. Beberapa sumber menyebutkan bahwa pemasangan audio pada aplikasi Phonegap terutama untuk Android masih memiliki problematika di bagian looping.
Meskipun demikian Andrew Trice bisa mengakalinya dengan membuat sebuah plugin LowLatencyAudio. Namun, dalam tutorial ini saya belum sampai mengaplikasikan plugin tersebut karena belum sempat mencobanya. Sebelum itu, saya akan memberikan tutorial yang cukup mudah untuk menyisipkan sebuah audio ke dalam aplikasi Phonegap.
 Siapkan File Audio
Siapkan File Audio
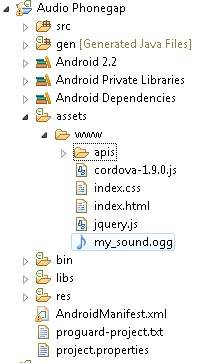
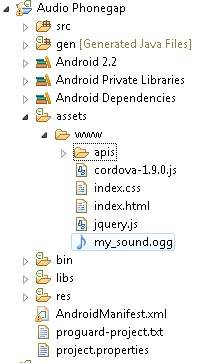
Langkah pertama, buat project sederhana dan persiapkan file audio untuk kita masukkan ke dalam folder assets/www. Pembaca dapat menggunakan file audio yang telah saya sertakan pada artikel Android Audio Background berbasis Java pada tutorial sebelumnya, disini. Setelah mendapatkan file audio tersebut, silahkan copy ke project Phonegap Anda.

Di screenshot bisa pembaca lihat, saya meletakkan file my_audio.ogg ke dalam folder assets/www.
 Buat script Index.js
Buat script Index.js
Script ini akan kita include ke header index.html dan berfungsi sebagai pengontrol utama aplikasi Audio Phonegap kita. Tidak begitu kompleks dan sangat sederhana, silahkan ketik script berikut dan letakkan ke dalam folder /assets/www/apis atau folder lain di dalam root www.
// fungsi onload utama aplikasi berupa fungsi onDeviceReady
function onLoad() {
document.addEventListener("deviceready", onDeviceReady, false);
}
// fungsi onDeviceReady yang dipanggil oleh onLoad()
function onDeviceReady() {
// alert
alert("Audio Background by Mkhuda.com");
// membuat variabel myMedia
myMedia = new Media("/android_asset/www/my_sound.ogg");
// memutar audio dari variabel myMedia
myMedia.play();
}
Bisa pembaca lihat dari kode di atas kita membuat variabel Media yang saya beri nama myMedia. Variabel ini merupakan fungsi standar dari Phonegap dan aplikasi HTML5 untuk memanggil file audio. Setelah variabel terdefinisikan, lanjutkan dengan memanggil fungsi play(), myMedia.play().
Perhatian ! Fungsi audio ini sebenarnya berjalan baik di platform Android, namun ada satu yang mengganjal ! yaitu kita tidak bisa melakukan looping audio semudah pada aplikasi Android berbasis Java. Menurut sumber yang cukup terpercaya, penambahan audio dengan metode seperti ini beserta fungsi loopingnya akan berjalan baik di platform iOS / iPhone.
Untuk iOS, Silahkan sisipkan kode berikut untuk melakukan looping beberapa kali pada Audio kita.
var myMedia = new Media("/android_asset/www/my_sound.ogg");
myMedia.play({ numberOfLoops: 2 });
Karena penulis tidak memiliki ponsel berbasis iOS, pembaca bisa mencobanya sendiri menggunakan ponsel iPhone.
 Script index.html
Script index.html
Karena kita sudah menuliskan script index.js di atas, pembaca cukup melakukan include di header index.html, sesudah script cordova tentunya. Berikut adalah script index.html :
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-type" name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width">
<title></title>
<script type="text/javascript" charset="utf-8" src="cordova-1.9.0.js"></script>
<script type="text/javascript" charset="utf-8" src="jquery.js"></script>
</head>
<body onload="onLoad();">
<script type="text/javascript" charset="utf-8" src="apis/index.js"></script>
</body>
</html>
Silahkan run program Phonegap Anda dari Eclipse, dan dengarkan file audio kita. Selamat mencoba ! 😀
 Siapkan File Audio
Siapkan File Audio Buat script Index.js
Buat script Index.js Script index.html
Script index.html
Comments (1)
jokosays:
Maret 2, 2014 at 16:39cara memasukkan video untuk aplikasi phonegap gimana ya gan?