
Bagan atau chart memang mempunyai fungsi yang cukup penting dalam dunia statistik maupun analisis. Dengan ditampilkannya bagan maka representasi data akan terlihat secara jelas dan memungkinkan data menjadi mudah dibaca. Berkaitan dengan bagan, seorang web developer sebenarnya bisa membuatnya dengan native PHP language. Namun hasil yang ditampilkan pasti terlihat kaku dan kurang interaktif.

Bagi sebagian developer web, menampilkan bagan dengan memanfaatkan library chart akan mempunyai banyak kelebihan. Dari sisi estetika desain terlihat baik, dan interaksi data pun dapat terlihat teratur. Di internet terdapat banyak sekali library sejenis ini, namun tutorial pada artikel ini akan menjelaskan bagaimana caranya membuat bagan grafik yang dinamis menggunakan API dari Google, yakni Google Chart Tools.
Download Source CodeTutorial
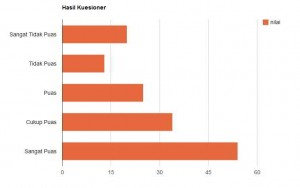
Mari kita mulai saja dengan studi kasus pembuatan bagan “Hasil Kuesioner” dengan 5 parameter “Sangat Tidak Puas“, “Tidak Puas“, “Puas“, “Cukup Puas“, dan “Sangat Puas“. Pada 5 parameter tersebut akan terdapat nilai-nilai hasil kounter (perhitungan) dari pengisian kuesioner. Ibaratkan pada setiap parameter sudah terisi beberapa nilai. Mari kita coba membuatnya:
Pertama, kita harus membuat database menggunakan MySQL, bernama “Kuesioner” atau terserah, buat juga tabel di dalamnya dengan nama “Hasil“, pada tabel hasil tersebut buat 2 field dengan nama “Parameter” (String) dan “Nilai” (Integer). Isikan masing-masing parameter dan nilai sebagai dummy datanya, seperti berikut :

Perlu diingat parameter dan nilai tersebut kita isikan secara manual melalui phpmyadmin. Nilai pada parameter merupakan dummy yang bisa kita ubah sesuai keinginan pembaca.
Kemudian Buka folder xampp localhost Anda, dan buat folder baru bernama “Googlechart” (optional). Di dalamnya buat dua file bernama index.php dan json.php. Javascript yang diperlukan untuk mendukung pembuatan chart ini adalah API dari Google Chart dan Jquery Berikut adalah isi dari file index.php :
file index.php di atas adalah memanggil hasil query database “kuesioner” berbentuk JSON (Notasi Objek Javascript) yang nanti akan kita buat. Berikut adalah isi dari file json.php :
Hasil dari query di atas akan terbentuk data Json yang akan dapat terbaca oleh Google Chart. Anda bisa melihat hasil data json dengan mengetikkan localhost/googlechart/json.php. Dan untuk melihat hasil tampilan Bagan chart yang terbentuk kita tinggal memanggil melalui url localhost/googlechart/index.php. Hasil chart akan tampil seperti di bawah ini :

Untuk lebih memahaminya, saya sudah menyertakan link source code yang telah saya upload ke Github.
Comments (9)
Afif Hendrawansays:
Juli 29, 2013 at 09:20wah, suwun bgt gan, tulisan ente lebih mudah ane pahami, brb, coba dulu, TY
Muhammad K Hudasays:
Agustus 2, 2013 at 04:00sip, selamat mencoba mas ! jika ada problem silahkan berkunjung lagi.
Afif Hendrawansays:
Agustus 2, 2013 at 23:17request google chart buat dashboard mas bero, belajar dari google masih gak ngeh, suwun
Muhammad K Hudasays:
Agustus 3, 2013 at 00:52dashboard maksudnya mas ? bisa donk..
Afif Hendrawansays:
Agustus 3, 2013 at 12:28siap, di tunggu tutorialnya,
cikinongsays:
Oktober 20, 2013 at 01:05nah ini yang aku cari mas…tak cobane dulu 😀 matus suwun
Muhammad K Hudasays:
Oktober 20, 2013 at 01:46silahkan mas ! dicoba dulu, kalo ada yg aneh silahkan ditanyakan 😀
rizalsays:
April 17, 2018 at 11:08mas kalau seandainya, data tersebut sudah berbentuk json (file terpisah), bagaimana memasukannya kedalam charts, mohon bimbingannya, terimakasih
Muhammad K Hudasays:
April 18, 2018 at 16:50Kalau mas menggunakan framework seperti Laravel atau mungkin Codeigniter, bisa menggunakan fungsi ini di controller:
$my_json=file_get_contents("data_json_ku.json")kemudian return saja dan baca melalui Google Chart sesuai dengan route URL hasil json tersebut menggunakan.
jsonData=$.ajax({ url:"http://oke.com/mycontroller", datatype:"json", async:false }) ..... googlechart