
HTML5 mempunyai fitur yang berguna untuk menampilkan posisi baik longitude maupun latitude yang diberi nama Geolocation. Fitur ini dapat disematkan dalam aplikasi html5 untuk memudahkan para pengembang guna memperkaya dan berkreasi fasilitas yang akan ia bangun menggunakan HTML5. Menurut catatan penulis, sejak direkomendasikan oleh W3C pada Desember 2012, Bahasa pemrograman HTML5 banyak dipakai pengembang karena fungsi dan tagnya lebih develop friendly, dokumentasi lebih lengkap dan tentunya sangat modern.

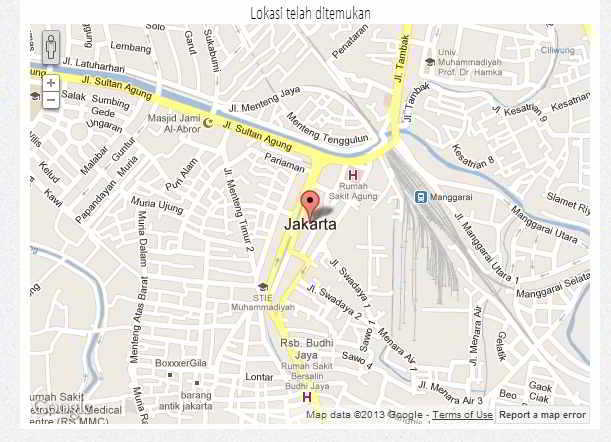
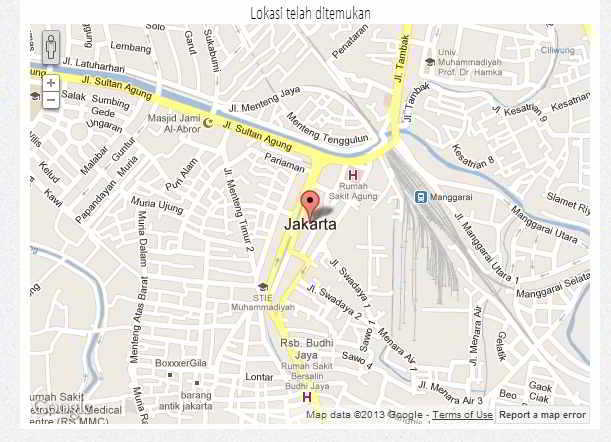
Sebagai eksperimen awal pengenalan untuk berkreasi dengan HTML5 Geolocation kombinasi Google Maps API, penulis akan memberikan slick tutorial untuk pembaca yang ingin secara mudah mengaplikasikan HTML5 Geolocation pada Google Maps guna mengetahui lokasi kota (dalam hal ini lokasi server). Berikut adalah perangkat dan juga library javascript yang dibutuhkan untuk melakukan eksperimen pendukung tutorial HTML5 Geolocation ini :
Perangkat :
- Browser yang support : Mozilla Firefox versi 3.5 keatas, Google Chrome versi 5.0 keatas, Safari 5.0+ , IE 9.0 +
- Koneksi internet untuk memanggil library Google API online.
Library :
- Google Maps Online API
- Jquery Library
- Google Font API (Opsional)
Tutorial
- Masuk folder localhost, dan buatlah folder bernama html5geolocation
- Buat dua file yaitu index.html dan style.css + download background pendukung disini
- Berikut adalah file index.html
- Berikut adalah isi dari file style.css
Comments (4)
Penguin Kampussays:
Mei 27, 2015 at 17:19Sangat bermanfaat sekali mas eksperimen yang sudah diberikan, sangat membantu saya dalam mempelajari location dengan GMaps.
Muhammad K Hudasays:
Juli 9, 2015 at 01:00Sama-sama mas terimakasih sudah berkunjung dan berkomentar. 🙂
Startup digitalsays:
September 1, 2016 at 15:09Demonya error, bisa diupdate??
Muhammad K Hudasays:
September 4, 2016 at 11:43maaf, server demo masih perbaikan.