
Dalam sebuah projek, pemilihan framework merupakan faktor penting berkaitan dengan efektifitas pengembangan produk kedepan.
Jika menilik dari statistik saat ini, ReactJS adalah framework untuk antarmuka (frontend) yang masih merajai dikalangan frontend developer. Sedangkan metodologi dan mekanisme styling yang dipakai oleh rata-rata developer saat ini sebagian besar menggunakan CSS framework.
CSS framework yang populer dipakai oleh developer diantaranya:
- Bootstrap
- Foundation
- Bulma
- Material-UI (Berbasis React)
- TailwindCSS
- dan lain sebagainya
Beberapa dari framework diatas mempunyai karakteristik dan tata cara penggunaan yang berbeda. Namun pada tulisan kali ini, saya akan berfokus kesebuah framework CSS bernama TailwindCSS. Dimana menurut hemat saya, Tailwind akhir-akhir ini menjadi primadona untuk kalangan developer.

Lantas apa yang menarik? Apakah ada nilai lebih jika kita mengkombinasikan framework ReactJS dengan TailwindCSS? Mari kita bahas satu persatu.
+ Menghindari primitif CSS (penulisan CSS style secara manual)
Salah satu konsep utama pada Tailwind adalah mengumpulkan primitif styling CSS yang kompleks menjadi sebuah satu kesatuan yang siap pakai.
Q: Hmmm.. Apakah hal ini juga sama dengan framework-framework lain?
A: Betul, namun TailwindCSS memiliki fokus utama yang menghindari primitif CSS jika suatu ketika kita ingin melakukan perubahan mainstream pada sebuah komponen
Pada dasarnya, TailwindCSS adalah kumpulan utilitas CSS.
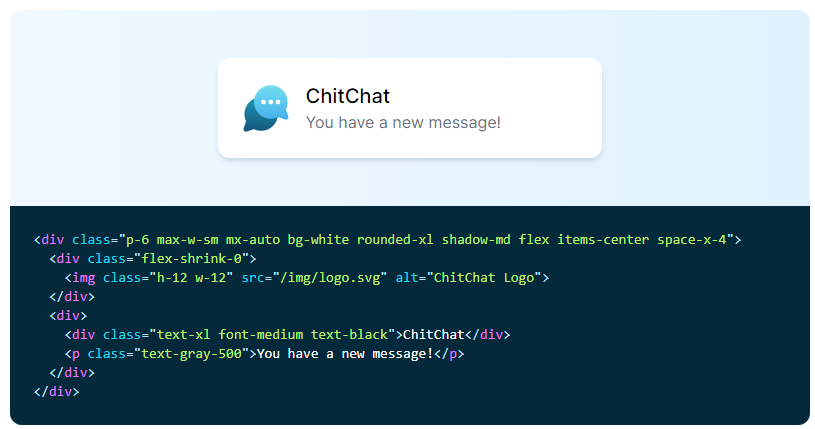
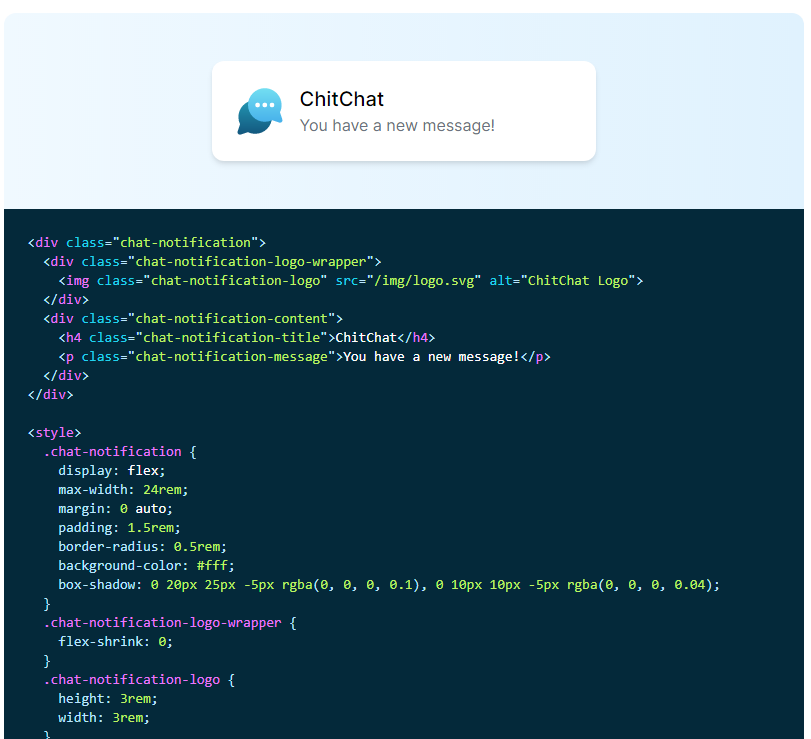
Namun seiring berjalannya waktu, jika seorang developer membutuhkan perubahan unik dari sebuah komponen, umumnya developer akan menulis manual style pada komponen tersebut (inline style). Tailwind sangat menghindari hal ini, karena di Tailwind kustomisasi pada komponen telah disediakan oleh utilitas dan developer cukup melakukan sedikit eksperimen class, tanpa menulis secara manual CSS.
Silahkan lihat screenshot perbedaan penggunaan Tailwind versus penulisan manual CSS berikut:


Q: Lantas, apa keuntungannya jika kita pakai pada project berbasis ReactJS?
A: Salah satunya adalah komponen lebih bersih dari penulisan manual CSS.
Karena ReactJS merupakan framework berbasis komponen, tentu saja penggunaan TailwindCSS akan menjadikan penulisan komponen lebih sederhana, mudah dimaintenance, dan mudah dikustomisasi.
+ Reusable Adalah Kunci
Mengintegrasikan TailwindCSS dengan ReactJS, sama halnya dengan menjunjung asas reusable secara berkelanjutan :D. Komponen yang telah Anda tulis menggunakan React dan Tailwind sedikit banyak akan lebih mudah dikelola.
React adalah framework yang berbasis komponen, dan Tailwind adalah framework CSS yang salah satu konsep utamanya adalah mempermudah penggunaan CSS dengan penggunaan utility.
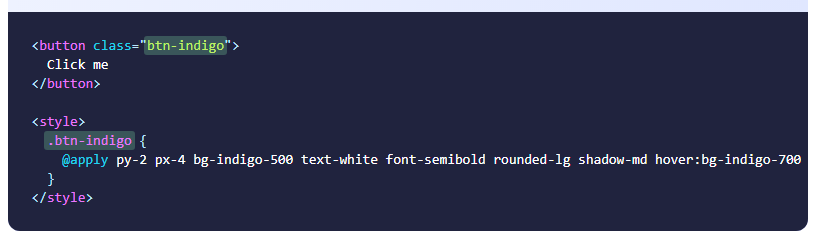
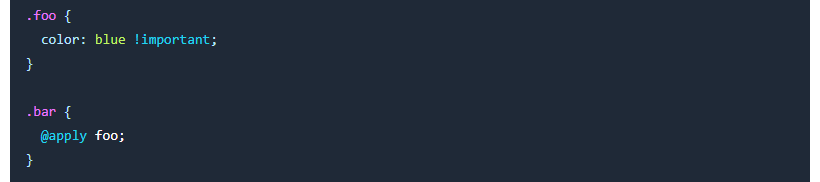
Salah satu fitur kunci dari Tailwind yang saya sukai adalah, dia memiliki directive CSS untuk menghindari penulisan inline class yang terlalu panjang. Contohnya seperti berikut ini:

Dari contoh diatas, kita bisa menggunakan directive berupa @apply didalam <style>. Kelebihan penggunaan @apply directive menurut saya ada 2:
- Tetap menghindari penulisan primitif CSS
- Dan menghindari inline class CSS yang terlalu panjang
Selain itu, dengan @apply kita juga bisa mengimplementasikan dengan model seperti injection:

Cukup menarik bukan?
+ Kapan dan Bagaimana Menggunakan TailwindCSS pada Project React?
Ada sedikit catatan bagi kalian yang ingin menggunakan TailwindCSS pada sebuah project, antara lain:
- Kurang begitu cocok untuk existing project yang sudah menggunakan framework CSS lain. Karena penggunaan TailwindCSS lebih baik pada saat awal inisiasi project akan dibuat.
- Tidak disarankan untuk project yang memiliki skala kecil. Lebih baik menggunakan basic CSS atau framework yang lebih sederhana, karena akan mengakibatkan sedikit overkill.
Jika kalian ingin mencoba TailwindCSS, dokumentasi diwebsite resmi mereka sangat lengkap, bisa dibaca disini https://tailwindcss.com/docs. Terdapat beberapa penjelasan konsep, tata cara layouting dan juga petunjuk instalasi untuk diintegrasikan pada framework ReactJS dan framework lainnya.
Terima kasih telah membaca artikel ini. Semoga bermanfaat. 🙂
Tinggalkan Balasan