
Gimp dan Inkscape menurut saya adalah dua aplikasi gratis nan open source yang sangat powerfull dan usefull untuk para desainer. Dua aplikasi tersebut dapat dimanfaatkan untuk berbagai keperluan, baik editing gambar, vectoring, pewarnaan bahkan animasi sederhana.

Dalam tutorial kali ini, saya akan mengkolaborasikan aplikasi Gimp dan Inkscape untuk membuat sebuah animasi loading yang sederhana. Hasil dari animasi ini nantinya dapat Anda gunakan misalnya untuk memaksimalkan loading website dengan fasilitas Ajax ketika meload halaman tanpa perlu kita refresh.
Persiapan
Karena Gimp dan Inkscape dapat berjalan di berbagai sistem operasi seperti Windows, Linux maupun Mac. Maka tutorial ini dapat Anda ikuti sesuai sistem operasi yang Anda pakai.
Pertama, yang harus Anda persiapkan pastinya adalah dua aplikasi ini dapat berjalan dengan baik di sistem Anda.
Inkscape Rock
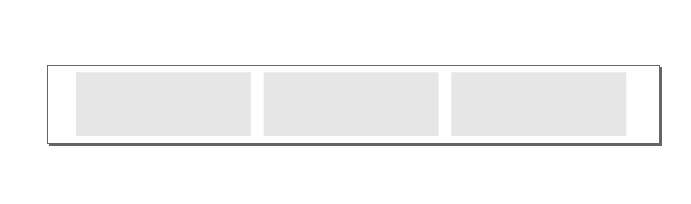
Kedua, buka Inkscape Anda ! dan buat 3 kotak rectangle seperti gambar di bawah ini. Jangan lupa sesuaikan juga tinggi rendahnya ukuran halaman gambar dengan pas.

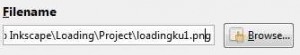
Ketiga, ekspor gambar tersebut menjadi file dan beri nama loadingku1.png

Keempat, Warnai kotak rectangle pertama dengan warna hitam atau sesuai selera Anda. Ekspor kembali menjadidengan nama loadingku2.png

Lakukanlah pewarnaan yang sama untuk kotak rectangle 2 dan 3. Dan beri nama file menjadi loadingku3.png untuk pewarnaan rectangle 2 dan loadingku4.png untuk pewarnaan kotak rectangle terakhir.
Akhirnya, 4 elemen gambar loading Anda telah kita buat. 4 gambar tersebut mempunyai identitas nama file yang urut dan pewarnaan blok hitam secara konsisten.
Gimp Rock
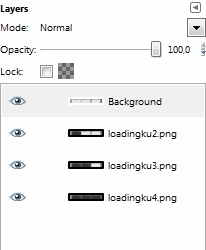
4 Elemen gambar telah Anda buat. Selanjutnya drag satu persatu gambar tersebut ke area layer Gimp dan sesuaikan seperti screenshot di bawah ini.

Setelah semua layer terbentuk. Lalu simpan gambar ‘Save As‘ dengan format .gif. Dalam tutorial ini, saya memberi nama menjadi ‘loadingku.gif‘. Lalu klik Save
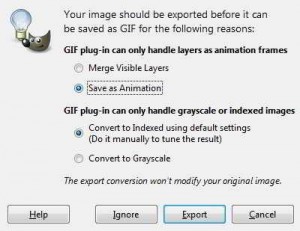
Pada kotak dialog setelah kita mengklik Save, centangi pilihan ‘Save as Animation‘, lalu klik Export.

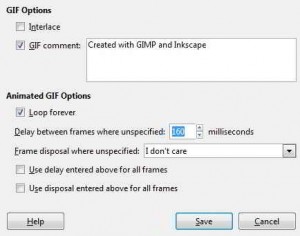
Selanjutnya akan tampil kotak dialog Option, dimana kita akan mengatur comment (optional), looping, dan kecepatan animasi atau delay. Isikan seperti gambar di bawah ini:

Anda juga dapat mengubah-ubah bagian delay milisecond untuk mendapatkan kecepatan loading animasi yang pas.
Finally
Setelah semua step di atas Anda ikuti. Coba buka file ‘loadingku.gif’ yang telah Anda simpan tadi. Dan hasilnya adalah seperti berikut:
Begitu menarik, mudah dan sederhana bukan?
Anda juga dapat mengimplementasikan tutorial ini untuk membuat animasi-animasi gif sederhana maupun kompleks yang sesuai keinginan. Semoga step tutorial di atas dapat membantu Anda untuk berkreasi dengan software gratis.
Selamat beranimasi !
Comments (1)
Membuat Icon Aplikasi Android Dengan Inkscape | Mkhuda Blogsays:
Januari 24, 2014 at 22:43[…] open source, membuat icon aplikasi dapat dilakukan dengan mudah menggunakan aplikasi desain Inkscape. Dalam pembuatan ikon ini, penulis akan berfokus pada ukuran pixel yang sesuai dengan pedoman […]