
Developer Android sebenarnya bisa dengan mudah membuat sebuah button/tombol untuk aplikasi mereka tanpa perlu melakukan desain button. Namun, ada kalanya kita diharuskan membuat button sendiri agar tampilan aplikasi maupun game Android menjadi lebih apik dan sesuai dengan desain kita.

Dengan menambahkan sedikit file .xml di drawable dan mendesain sendiri tombol klik button, kita bisa dengan mudah membuat button dari file .png untuk berbagai ukuran device Android. Hal pertama yang perlu anda persiapkan untuk tutorial ini adalah :
- Image Editor (Penulis menggunakan Inkscape), untuk membuat desain button sendiri.
Mari kita mulai membuat desain button sendiri di aplikasi Android. Jika anda tidak memiliki Inkscape untuk membuat button, pembaca bisa menggunakan editor lain semacam Corel Draw, Photoshop atau bahkan Paint.
 Membuat Button
Membuat Button
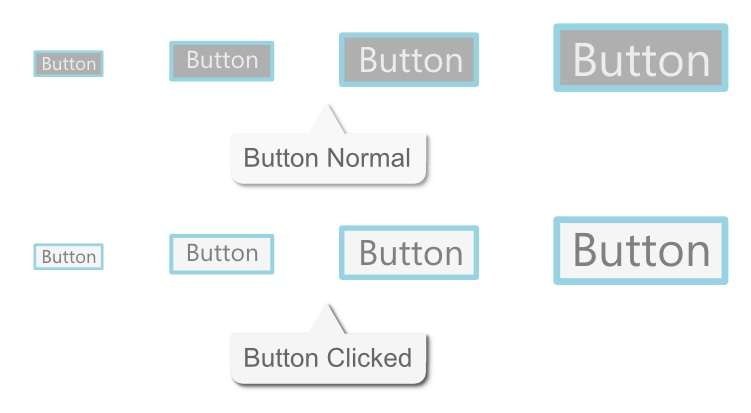
Langkah pertama adalah membuat button menggunakan Image Editor. Kita akan membuat button untuk device dengan resolusi ldpi, mdpi, hdpi dan xhdpi. Berikut adalah besaran resolusi yang penulis pakai untuk membuat masing-masing tipe tersebut :
- Button ldpi : 100 x 38 pixels
- Button mdpi : 150 x 58 pixels
- Button hdpi : 200 x 78 pixels
- Button xhdpi : 250 x 98 pixels
Setelah anda membuat button pertama, selanjutnya copy paste ke empat button tersebut untuk membuat style atau warna berbeda ketika button kita sentuh atau tap. Misalnya kita bisa mengganti background maupun warna dasar bagian tertentu, agar terlihat berbeda antara tombol normal dan tombol ketika disentuh. Berikut adalah screenshot desain button yang penulis buat :

Selanjutnya export ke tipe file .PNG di folder masing-masing dengan nama my_button_normal.png untuk button normal dan my_button_click.png untuk button saat di sentuh.

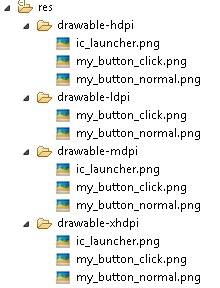
Export masing-masing ke folder drawable di project Android Anda. Berikut adalah hasil yang terlihat setelah file kita export ke dalam folder drawable masing-masing resolusi :

 Membuat File XML
Membuat File XML
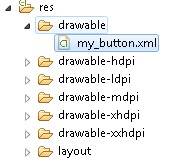
Karena kita akan mendefinisikan button dengan sistem pemanggilan sendiri. Maka kita diharuskan untuk membuat file xml di dalam folder /drawable. Caranya, buatlah folder bernama “drawable” di dalam folder /res :

Buatlah sebuah XML file dengan nama my_button.xml, namun Anda juga bisa menamakan file tersebut sesuai keinginan asalkan tanpa tanda spasi dan saat pemanggilan di layout sesuai dengan nama file. Selanjutnya, isi ketik kode berikut untuk my_button.xml :
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Mendefinisikan button saat di klik -->
<item android:drawable="@drawable/my_button_click"
android:state_pressed="true" />
<!-- Mendefinisikan button saat terfokus -->
<item android:drawable="@drawable/my_button_click"
android:state_focused="true" />
<!-- Mendefinisikan button saat dalam kondisi normal -->
<item android:drawable="@drawable/my_button_normal" />
</selector>
 Mendefinisikan ke Layout
Mendefinisikan ke Layout
Setelah membuat beberapa source code untuk my_button.xml di atas, lantas kita akan mengedit file activity_main.xml yang terletak di dalam folder /layout. Bukalah activity_main.xml dan tambahkanlah tag <button> untuk memanggil my_button tadi. Berikut adalah kode yang bisa Anda tulis :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<!-- Memanggil my_button.xml melalui tag android:background -->
<Button
android:id="@+id/myButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/my_button" />
</RelativeLayout>
Pembaca bisa melihat di bagian baris android:background. Melalui tag tersebutlah kita memanggil kode my_button.xml yang tadi sudah kita buat di dalam folder /drawable. Setelah activity_main.xml sudah pembaca tambahkan kode diatas, silahkan run program, jangan lupa sentuh button untuk melihat hasilnya.
Tutorial Android Lain (disini)
Jika anda mengikuti tutorial di atas dengan benar, maka button saya pastikan berjalan sesuai dengan yang diharapkan. Untuk memudahkan pembaca, saya sudah mengupload file source gambar dan kode project untuk activity_main.xml, my_button.xml dan hasil APK dari program yang telah kita Run.
Selamat berhari minggu, dan selamat mencoba ! 😀
 Membuat Button
Membuat Button Membuat File XML
Membuat File XML Mendefinisikan ke Layout
Mendefinisikan ke Layout
Comments (9)
denisays:
Februari 13, 2014 at 11:41gan maaf ni, saya sudah mengikuti tutorial dalam aplikasih aku, dan berjalan dengan lancar,
klo ,misalnya saya ingin membuat button dan ketika di klik maka dia akan menjadi image button yg ke dua, seperti contoh button play music, jika kita klik button play maka button play akan berupah menjadi button pause,
terimakasih sebelumny atas tutorialnya
Muhammad K Hudasays:
Februari 13, 2014 at 11:45Bisa om, menggunakan modifikasi togglebutton. Nanti kalau sempat saya buatkan tutorialnya mas !
denisays:
Februari 14, 2014 at 00:18Iyh di tungguh yh tutorialny
aaksays:
Juni 20, 2014 at 18:15mas..
mau tanya nih..
kalo layoutparams itu gimana sih?
kemaren aku sempet bikin, nan aku buat button nya gak di xml tapi di java langsung..
tapi yang jadi kendalanya, aku mau pindah screen lewat klik button itu.. tapi masih bingun deklarasinya gimana..
mohon bantuannya..
Muhammad K Hudasays:
Juni 21, 2014 at 17:13deklarasi bisa melalui id, jadi meskipun button dibuat menggunakan java, button tersebut harus didefinisikan id-nya agar bisa dijadikan parameter.
hitosays:
Agustus 23, 2015 at 16:38Thank You Brother !!! 🙂
danisays:
Oktober 20, 2015 at 09:31Error di paddingnya gan knpa ya
Muhammad K Hudasays:
November 9, 2015 at 19:41coba kasih screenshot hasilnya
fundevsays:
Desember 12, 2015 at 08:49mantap kang, work banget (y)