Inkscape kita tahu merupakan aplikasi grafis berbasis vektor. Inkscape berbeda dengan Gimp maupun Photoshop. Jika Gimp dan Photoshop lebih ke editing, seleksi maupun cropping gambar atau foto, maka inkscape lebih ke detail pembuatan vektor-vektor gambar. Akan tetapi Inkscape juga mempunyai banyak sekali fitur yang dapat dimanfaatkan untuk melakukan editing suatu gambar atau foto. Salah satu kemampuan Inkscape adalah trik seleksi dan cropping ala Inkscape.
Selain itu, segudang menu Filters di Inkscape memungkinkan kita untuk menambah efek pada gambar. Dalam kasus kali ini, kita mempunyai sebuah gambar dimana kita akan melakukan seleksi dan cropping pada bagian tertentu. Dengan Inkscape, kita akan melihat begitu mudah untuk melakukan.
Import Gambar
Untuk memasukkan gambar ke dalam area kerja Inkscape, kita bisa melakukannya dengan menggunakan menu Import, atau melalui drag langsung gambar tersebut dari Explorer.
Gambar di Area Kerja
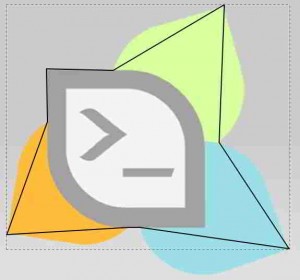
Pada gambar di atas, kita akan melakukan cropping dan mengambil logo yang ada di samping tulisan “Debian”. Disini kita memanfaatkan tool Inkscape bernama Bezier Curves (Shift+F6) ![]() yang terletak di bagian pallet kiri area kerja Inkscape.
yang terletak di bagian pallet kiri area kerja Inkscape.
Let’s cropping !
Mari kita mulai seleksi dengan tool Bezier Curves ! Ambil titik awal di bagian manapun logo untuk menyeleksi.

Disini kita mengambil titik-titik utama di gambar logo, dan hasil seleksi adalah seperti di bawah ini.

Dari seleksi di atas, kemudian kita akan melengkungkan garis-garis dengan memanfaatkan tool bernama Edit Path (F2) ![]()
Untuk memulai lengkungan pertama, klik di salah satu garis, lalu tarik ke posisi tertentu sesuai objek gambar yang akan kita crop. Lengkungkan satu persatu garis, apabila terdapat lengkungan yang kurang pas, Anda bisa memilih node-node untuk mendapatkan garis tarik lengkungan. Sesuaikanlah lengkungan sesuai objek ! hasilnya seperti gambar di bawah ini.

Setelah proses seleksi Anda lakukan dan telah mendapatkan bentuk objek gambar. Langkah berikutnya adalah kembali ke mode Select (F1). Kemudian pilih dua objek, yaitu seleksi dan objek gambar dengan cara klik garis seleksi objek, lalu tahan tombol Shift sembari mengklik gambar utama objek.
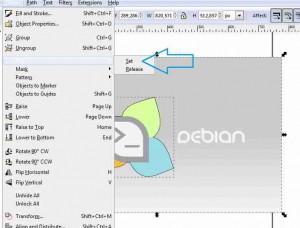
Dua objek telah terseleksi, selanjutnya dalam menu “Object“, sorot Clip dan pilih Set. Wow, objek gambar telah tercrop kan ? 😀

Selanjutnya klik kanan pada objek tersebut dan pilih Create Link untuk menghilangkan efek properti tinggi dan lebar gambar yang sebelumnya kita seleksi.
Dan akhirnya Anda mendapatkan sebuah objek logo dari gambar utuh dengan memanfaatkan tools-tools di Inkscape. Mudah bukan? 🙂
Comments (2)
Maula Karimatul Fauziyahsays:
Mei 7, 2013 at 12:48makasih ya kak atas infonya, tdi nya aq bingung g5na cra crop gmbr di inkscap tpi stlh bca artikelnya kakak skrg aq jdi thu. makasih y
wahyusays:
Mei 24, 2014 at 05:58Thanks Bro 🙂