
Penulis menemukan sebuah library Javascript berbasis Jquery yang dapat dipergunakan untuk pembuatan sebuah Kuis. Library ini penulis temukan di code.google.com dengan nama project JQuizMe. Dibuat oleh Larry Battle dan hingga sekarang telah mencapai versi 2.2.1. Dalam tutorial kali ini penulis akan menjelaskan secara ringkas penggunaan JQuizMe pada framework Phonegap.

Lihat Tutorial Android Lainnya disini
Sebagai informasi tambahan, dengan menggunakan JQuizMe kita pun bisa membuat aplikasi kuis untuk berbagai jenis pertanyaan. Cakupan jenis pertanyaannya antara lain:
- Kuis berbentuk Fill in the Blank (Mengisi secara manual)
- Flash Card (Kuis bergambar)
- Multiple Choice (Kuis pilihan ganda)
- True and False (Kuis benar atau salah)
Setelah membaca dokumentasi lengkap di kuis tersebut dan mencoba mengaplikasikannya dengan localhost, penulis kemudian mencoba mengkombinasikan JQuizMe agar dapat dijalankan pada platform Android maupun Smartphone lain. Ternyata JQuizMe juga berjalan baik di smartphone dengan beberapa perubahan tampilan agar terlihat responsive pada berbagai device.
Mari kita mulai tutorial sederhana pembuatan aplikasi kuis berjenis multiple choice. Yang perlu Pembaca persiapkan untuk membuat aplikasi kuis ini adalah :
- JQuery versi 1.8.3 (bisa di download melalui situs resmi Jquery.com), dan
- JQuizMe library (berisi file javascript dan css) – download di http://code.google.com/p/jquizme/downloads/list
 Pertama, kita membuat konfigurasi project Phonegap sederhana melalui Eclipse yang telah terpasang plugin MDS Applaud. Pembaca bisa mengikuti tutorial pemasangan MDS Applaud yang telah saya tulis sebelumnya di artikel yang berjudul membuat project MDS Applaud, jika belum memasang plugin tersebut.
Pertama, kita membuat konfigurasi project Phonegap sederhana melalui Eclipse yang telah terpasang plugin MDS Applaud. Pembaca bisa mengikuti tutorial pemasangan MDS Applaud yang telah saya tulis sebelumnya di artikel yang berjudul membuat project MDS Applaud, jika belum memasang plugin tersebut.
Berikut adalah informasi konfigurasi aplikasi Phonegap yang penulis buat :
- Nama aplikasi : Kuis Phonegap
- Build Target : Android 2.1 (Agar support platform Android 2.1 ke atas)
- Package Name : com.mkhuda.phonegapkuis
- Phonegap Contents Configuration : Minimal Phonegap Project
- Phonegap version : Phonegap cordova 1.9.0 (Anda bisa menggunakan versi lain)
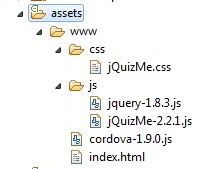
 Kemudian setelah kita membuat project di atas. Selanjutnya kita membuat dua folder baru di dalam folder assets/www dengan nama folder js/ dan css/. Lalu kita copy library JQuery dan JQuizme ke dalam folder js/ dan JQuizme.css ke dalam folder css/. Seperti ini :
Kemudian setelah kita membuat project di atas. Selanjutnya kita membuat dua folder baru di dalam folder assets/www dengan nama folder js/ dan css/. Lalu kita copy library JQuery dan JQuizme ke dalam folder js/ dan JQuizme.css ke dalam folder css/. Seperti ini :

 Langkah selanjutnya adalah menuliskan script di index.html dengan menginclude script jquery, jquizme.js dan jquizme.css, berikut adalah kode yang harus ditulis. Untuk mempercepat tutorial, saya sudah menyertakan script / source code aplikasi ini. Berikut adalah isi dari index.html :
Langkah selanjutnya adalah menuliskan script di index.html dengan menginclude script jquery, jquizme.js dan jquizme.css, berikut adalah kode yang harus ditulis. Untuk mempercepat tutorial, saya sudah menyertakan script / source code aplikasi ini. Berikut adalah isi dari index.html :
Kode di atas menunjukkan bahwa kita membuat variabel bernama Quiz yang berisi option multilist untuk pembuatan kuis berjenis multiple choice. Pertanyaan dibuat berbentuk array dimana :
- ques, merupakan soal pertanyaan yang dibuat
- ans, jawaban yang benar, dan
- ansSel, merupakan pilihan ganda dari soal pertanyaan
Kita bisa melihat dokumentasi lengkap mengenai option dan penjelasan Array di http://code.google.com/p/jquizme/wiki/HowToUse
Comments (24)
Zawasays:
Mei 13, 2013 at 16:11Keren nih, kayaknya menarik untuk dicobain hihihi 😀
Muhammad K Hudasays:
Mei 13, 2013 at 18:44silahkan mas ! gak sulit kok ! 😀
artic foxsays:
Juni 23, 2013 at 09:50kalo saya ingin buat 500 soal,apakah saya harus membuat penulisan kode seperti dibawah ini
ques: “Platform apa saja yang didukung”,
ans: “Android, iOS, Windows Phone, Blackberry”,
ansSel: [“Windows 7, Windows ME,”, “Linux, Chrome App, Firefox Add-ons”]
sebanyak 500buah ? ataukah ada cara yang lebih simple ? terima kasih 😀
Muhammad K Hudasays:
Juni 23, 2013 at 16:36Mungkin bisa dicoba parsing query sql (php) ke array javascript mas ! http://www.codingforums.com/archive/index.php/t-170881.html
Praktiknya bisa dipakai untuk jquizme web based.
Sedikit rumit, tapi perlu dicoba dulu mas ! Silahkan..
artic foxsays:
Juni 27, 2013 at 18:54wah terima kasih ya bro,ane coba2 dulu.
nijarsays:
September 13, 2013 at 22:32kalo soalyh berupa gambar ada tutorialyh ga Gan?
Muhammad K Hudasays:
September 27, 2013 at 15:42coba di variabel ques pada function javascriptnya diberi tambahan tag img mas ! 🙂
nijarsays:
September 13, 2013 at 22:12JQuery nya apa harus versi 1.8.3 ?
Muhammad K Hudasays:
September 27, 2013 at 15:25tidak harus mas ! versi yang lebih baru malah lebih bagus…
nunusays:
Oktober 9, 2013 at 22:48kalo kuis yang fill in the blank scriptnya gmana mas?
trims
Muhammad K Hudasays:
Oktober 11, 2013 at 12:42var quizMulti = { fill:[ { ques: "1/tan", ans: "cot" }, { ques: "1/cos", ans: "sec" } ] }; $( "#areakuis" ).jQuizMe( quizMulti );buatlah variabel quizMulti dengan disertai parameter fill. 🙂
wandisays:
Desember 13, 2014 at 15:07Assallamualaikum..
mas huda saya wandi, kebetulan saya mau bikin game kuis di android tentang (checking coding atau nerusin kodingan) pakai fill in the blank.
mas huda punya tutorialnya / source code lengkapnya gak?
kalo ada boleh minta mas?
soalnya buat skripsi mas. =D
Muhammad K Hudasays:
Januari 3, 2015 at 19:24Ada mas, tapi berbasis java.
Rifqi Nurfadhillahsays:
Juni 22, 2015 at 20:18Mas ada contoh kodingan buat kuis pilihan ganda menggunakan bahasa HTML / java gak?
Terus nanti ada scorenya.
Mohon infonya ya..
Muhammad K Hudasays:
Juli 8, 2015 at 11:16Bisa dicoba ini ya : http://dixign.co.uk/code-and-tutorials/simple-jquery-quiz/
christiawansays:
Oktober 11, 2013 at 00:09mas kog jquery jquery-1.8.2.min.js error ya ?
Muhammad K Hudasays:
Oktober 11, 2013 at 12:35usahakan jangan pakai jquery ver minified mas ! karena akan dianggap error pada jslint-nya..
solusinya pakai jquery versi full mas ! 🙂
gilamsays:
November 28, 2013 at 11:43mas saya masih awam di dunia android, yang saya ingin tanyakan.. misal kita ingin membuat aplikasi jenis makanan,lalu kita ingin menambahkan soal tentang makanan apakah aplikasi ini bisa digunakan? mohon infonya
terima kasih..
jodysays:
Desember 1, 2013 at 02:18gan aku udah copas source code-nya sama persis kyk yang diatas, jquery, jquizme.js dan jquizme.css nya juga udah tak taroh di folder js dan css, cuma aku ganti cordova jadi phonegap-1.4.1.js karena aku pakenya versi itu. tp kok pas di-run hasilnya blank putih ya. kenapa kira?
Muhammad K Hudasays:
Desember 1, 2013 at 02:46dicoba dulu di localhost mas ! tanpa phonegap.
bastonisays:
April 10, 2014 at 15:36maaf mas mau nanya, saya udah coba untuk nambahin tag img dibawah variabel ques tapi kok masi g muncul y gambarnya?
terimakasih 🙂
wirisays:
Juni 18, 2014 at 22:06saya sudah coba dan berhasil. tapi waktu digabung sama jquery mobile kenapa tidak tampil ya?
mohon petunjuknya!
Muhammad K Hudasays:
Juni 22, 2014 at 21:14Seharusnya bisa, jquery versi berapa kalo boleh tau ?
maidasays:
Juni 16, 2015 at 16:05mas ini buatnya harus di index.html ya?
soalnya saya coba buat di kuis.html kok gak bisa ya?