
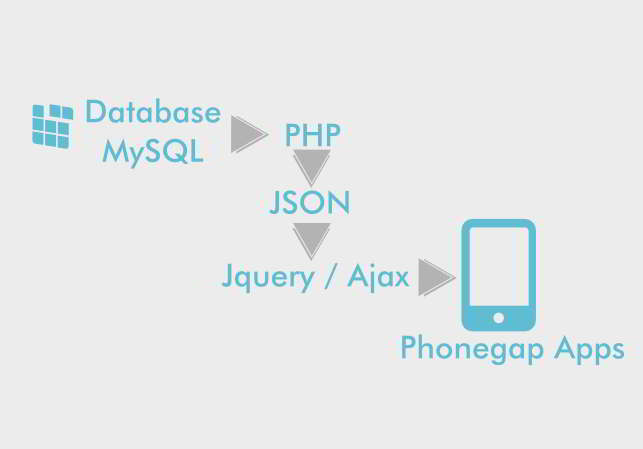
Melakukan integrasi JSON, PHP dan Jquery memang sebuah tantangan bagi para developer mobile terutama Phonegap. Selain menguras pikiran, integrasi ini juga membutuhkan pengujian secara berkala untuk masalah delivery data dari server ke aplikasi. Dalam kasus yang sering penulis hadapi, saya dituntut untuk melakukan parsing database ke JSON dari server online agar data JSON tersebut ditangkap aplikasi mobile menggunakan Jquery.

Teori memang mudah, tapi kembali lagi, prakteknya membutuhkan cukup waktu untuk menyelesaikannya. Tapi syukurlah, sekarang penulis sudah menemukan kunci untuk melakukan representasi data JSON ke dalam Jquery. Ibaratnya kita membuat aplikasi mobile yang data kontennya berasal dari database server pribadi / hosting, atau istilahnya data tersebut kita simpan di database MySql online. Database tersebut awalnya akan kita parsing terlebih dahulu dengan syntax PHP, diubah ke bentuk JSON.
Nah, setelah berhasil melakukan convert JSON menggunakan PHP. Kemudian kita akan menangkap data-data JSON tersebut menggunakan aplikasi mobile. Tentunya pada aplikasi tersebut, sudah kita sisipi syntax parsing menggunakan Jquery dan Ajax. Ini lah bagian yang paling krusial. Belum lagi jika terkendala dimasalah network server yang sedang problem, ngadat / over bandwith misalnya. -__-”
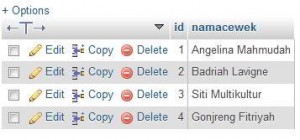
Mari lupakan masalah problem tersebut. Misalnya kita memiliki database nama cewek seperti di bawah ini. Data ini sudah kita simpan di MySql server hosting kita. Berikut adalah datanya :

Dari database di atas, kita bisa memparsingnya ke bentuk JSON dengan PHP. Beri nama file ini dengan parsing.php, dan taruh di server kita agar bisa diakses melalui browser. Lets write this code ! 😀
Ada yang aneh dengan kode di atas kan? Karena di dalam kode tersebut kita diharuskan memberi penamaan field namacewek dengan nama baru, misal seperti kasus di atas saya ganti menjadi namaceweknya. Karena memang demikian persyaratan untuk memparsing ke bentuk JSON.
And then, kita sudah punya data JSON di awan nih ! Mari kita parsing lagi dalam bentuk yang memungkinkan untuk dibaca manusia. Untuk memparsingnya kita hanya memerlukan Jquery dan tentunya sudah kita sisipkan ke dalam file index.html yang akan kita buat di bawah ini :
Baik, sekarang akses file index.html yang telah anda taruh dimana saja. Bisa di localhost komputer, server hosting, maupun aplikasi HTML5 Phonegap Anda. Saya yakin akan tampil dalam bentuk list, nama-nama yang Anda masukkan di database online tadi. :
Selamat mencoba !

Comments (28)
rizkisays:
Juni 4, 2013 at 13:14terimakasih, simple dan berarti…
Velysays:
September 13, 2013 at 13:29Terima kasih atas tutorial nya. Tetapi ketika saya build program tersebut menggunakan build.phonegap.com dan install apk pada android saya, data dari database tersebut tidak muncul. Padahal apabila saya mengunakan mobile browser pada android saya untuk menghubungi server bisa di akses. Mohon petunjuknya. Terima kasih.
Muhammad K Hudasays:
September 27, 2013 at 15:21hmm.. kemungkinan besar karena konfigurasi build.phonegap.com berbeda dengan saat kita membuat aplikasi menggunakan Eclipse mas ! 🙂
Coba cek lagi config.xml-nya mas ! mungkin ada yang kurang atau keliru untuk support databasenya..
dokumentasi bisa dilihat disini ==> https://build.phonegap.com/docs/config-xml
Rahmandasays:
September 27, 2013 at 11:08Kalo kita pengen ngetes pake database localhost (XAMPP) gimana caranya ya?
Muhammad K Hudasays:
September 27, 2013 at 15:24coba di url ini
$.ajax({
url: ‘http://namadomain-anda.com/parsing.php’,
dataType: ‘jsonp’,
jsonp: ‘jsoncallback’,
timeout: 5000,
diganti
$.ajax({
url: ‘http://localhost/parsing.php’,
dataType: ‘jsonp’,
jsonp: ‘jsoncallback’,
timeout: 5000,
afif hendrawansays:
Oktober 14, 2013 at 16:29waduh gann, pemecahan solusi ane ketemu lagi di site sampean, suwun seng akeh gan 😀
dulu masalah google chart, sekarang db phonegap, TY ^^
afif hendrawansays:
Oktober 16, 2013 at 00:10gan mau tanya ini, untuk masalah phonegap khususnya,
supaya konten di app kita resolusinya mau menyesuaikan dengan resolusi devicenya gimana ya ?
TY b4
Muhammad K Hudasays:
Oktober 20, 2013 at 01:46ouwh.. kalo itu pakai CSS Media Query mas !
jika mas afif udah terbiasa membuat desain responsive, pasti bisa membuat aplikasi phonegap yang responsive..
🙂
malik perangsays:
November 10, 2013 at 21:22Assalamualaikum W.B.T dan Salam sejahtera.
Thanks for this great tutorial example. Saya nak tanya,if user want to send/input some data from the phonegapp app , did we use Json again to send the data into the mysql database?
thanks in advance.
Muhammad K Hudasays:
November 27, 2013 at 22:45yes, you can do it !
feel free to follow this site to get it => http://samcroft.co.uk/2012/posting-data-from-a-phonegap-app-to-a-server-using-jquery/
Anissays:
Maret 6, 2014 at 12:36mas kenapa source codenya ngga bisa diliat, cuman ada tulisan kayak gini [gist id="5476804"]. itu kenapa ya mas?
Muhammad K Hudasays:
Maret 6, 2014 at 13:09Sudah saya perbaiki mbak !
Silahkan dicek kembali artikel tutorialnya.
wawansays:
April 7, 2014 at 22:47aplikasi server di akses uda ok,
tapi waktu saya masukkan ke dalam handphone ngga keluar apa2..
waktu saya coba di localhost tampil pada bagian ini :
alert(‘Error terjadi’);
itu kenapa ya?
herysays:
April 26, 2014 at 15:40list menu dinamis
om kalo misalkan namacewek itu dijadikan list menu dan misalkan kita klik Anggelina Mahmuda dan itu masuk ke viewdetail akan menampilkan data-data Anggelina Mahmuda saja…bagaimana ?
Agit Naetasays:
Juni 2, 2014 at 01:23gan kalo listnya jadi link gimana ya ????
Muhammad K Hudasays:
Juni 14, 2014 at 16:00diberi tag a href,
Sonisays:
Juli 7, 2014 at 12:13$.ajax({
url: ‘http://localhost/parsing.php’,
dataType: ‘jsonp’,
jsonp: ‘jsoncallback’,
timeout: 5000,
mas untuk file parsing yang lewat localhost di letakkan di htdoc berarti
Muhammad K Hudasays:
Juli 17, 2014 at 10:12usahakan pakai host online, kalau localhost kemungkinan bisa no-connection
wahyusays:
September 5, 2015 at 09:13nyambung dg diatas, saya sdh coba di host online, pas awal akses bisa, tp pas refresh ilang tuh lisview nya, ndak ada isinya. di refresh lagi muncul, dan refresh lagi kadang muncul kadang ilang. Itu kenapa ya mas? mksih
Muhammad K Hudasays:
September 12, 2015 at 10:19refreshnya itu pake fungsi apa ya ? mungkin dari fungsi refresh itu sendiri yg terjadi masalah.
Tambah Ilmusays:
Mei 16, 2015 at 17:37Gan kalo penggunaan Seasson kaya di web browser , bisa di aplikasikan di phonegap or app berbasis html5 ga ya ? mohon pencerahanya , terima kasih.
Tambah Ilmusays:
Mei 16, 2015 at 17:39salah ketik SESSION maksutnya 😀
Muhammad K Hudasays:
Juli 9, 2015 at 01:07Session di phonegap bisa menggunakan localstorage. Tutorial tentang localstorage bisa dilihat disini mas http://mkhuda.com/html5/menyimpan-string-data-dengan-html5-localstorage/
ekosalvinussays:
Juni 9, 2015 at 12:07Salam Mas,
Apakah pada aplikasi phonegap ini file index.php tidak bisa bekerja sempurna (menjalankan fungsi2nya memanggil dbase mySQL), karena saya sudah melakukan kompilasi apk nya namun ketika dijalankan di HP, database tidak tampil. Mohon petunjuknya apakah yg dapat terbaca hanya file dengan ekstensi index.html saja, karena ketika saya coba di localhost tidak ada masalah, semua database berjalan/tampil .
fyi: saya membangun aplikasi mobile dgn JQUERYmobile dan mencoba menghubungkan database MySQL database dengan PHP.
Terima kasih sebelumnya.
Muhammad K Hudasays:
Juli 9, 2015 at 00:58Mas eko, perlu diingat bahwa phonegap hanya akan membaca file html (index.html) dan juga javascript. Jika mas eko memasukkan dan memanggil file bertipe .php seperti index.php maka di phonegap tidak akan berjalan.
index.php di localhost dapat berjalan karena localhost merupakan environment untuk server php.
rizalsays:
Desember 6, 2015 at 11:59makasih tutorialnya mas, tetapi kalau mau dimasukin ke listview jquery caranya gimana ya ??
Edosays:
Desember 6, 2015 at 21:36M’f newbie mau tanya mass.
Berarti syntak PHP prosedural biasa bisa dijalankan ya masss di phonegap ini..??
Terima kasih atas responnya.
Muhammad K Hudasays:
Desember 27, 2015 at 16:58Bukan begitu mas,
PHP hanya dijadikan untuk pengolahan dari sisi web server saja. Sedangkan Phonegap hanya menggunakan syntax Javascript maupun library Jquery