
Sejak dipublikasikannya HTML5 sebagai bentuk uji coba standar pengemasan kerangka dokumen web, semantik HTML5 telah mengalami perkembangan yang cukup baik untuk dimanfaatkan dalam pembuatan aplikasi web. Banyak dari developer web menggunakan HTML5 untuk mengembed atau menyisipkan video dari Youtube ke dalam aplikasi web mereka.

Meskipun Youtube telah memiliki fasilitas share embedding code secara praktis, developer tetap masih dapat mengolah url video menggunakan semantik elemen HTML5. Embed kode Youtube saat ini menggunakan 2 metode pengolahan, diantaranya
- Menggunakan metode penyisipan menggunakan <object> (tag lama Youtube).
- Menggunakan <iframe> (tag terbaru dari Youtube), dan sudah mendukung HTML5.
Metode pemakaian menggunakan tag <object> sering kali menimbulkan isu saat melakukan validasi konten HTML. Sedangkan penggunaan tag terbaru <iframe> harus kita definisikan terlebih dahulu bagian data atau atribut agar tidak terjadi permasalahan pemutaran video pada browser versi jadul.
Tutorial Video Fathin versi HTML5 😀
Selain 2 metode di atas, kita pun dapat mengimport url video Youtube ke dalam tag HTML5. Berikut adalah caranya :
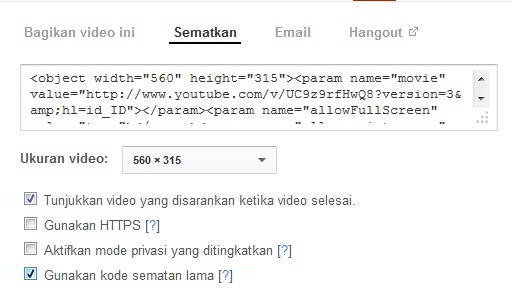
![]() Carilah satu video di youtube untuk kita jadikan bahan eksplorasi, misalnya video Fathin seperti gambar di atas 😀 . Kemudian klik “Bagi”, maka akan muncul kode penyematan menggunakan <iframe> dari video tersebut. Karena video tersebut belum mendukung tag HTML5, maka untuk memanipulasinya kita harus mengubah menjadi kode sematan tag <object>, tinggal centangi saja checklist “Kode sematan lama”. Lihat gambar di bawah :
Carilah satu video di youtube untuk kita jadikan bahan eksplorasi, misalnya video Fathin seperti gambar di atas 😀 . Kemudian klik “Bagi”, maka akan muncul kode penyematan menggunakan <iframe> dari video tersebut. Karena video tersebut belum mendukung tag HTML5, maka untuk memanipulasinya kita harus mengubah menjadi kode sematan tag <object>, tinggal centangi saja checklist “Kode sematan lama”. Lihat gambar di bawah :

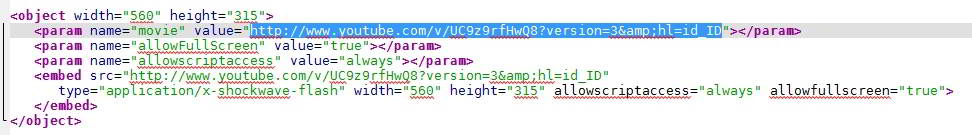
![]() Dari kode embed object tersebut, kita akan mengambil url video yang terletak di parameter “value” tag <param> atau di dalam parameter “url” di dalam tag <embed>. Copy url tersebut ke notepad atau teks editor lain.
Dari kode embed object tersebut, kita akan mengambil url video yang terletak di parameter “value” tag <param> atau di dalam parameter “url” di dalam tag <embed>. Copy url tersebut ke notepad atau teks editor lain.

![]() Kita telah mempunyai url untuk video yang akan kita embed ke tag HTML5. Langkah selanjutnya adalah membuat tag embed video HTML5 yang valid. Berikut adalah source code standar HTML5 video :
Kita telah mempunyai url untuk video yang akan kita embed ke tag HTML5. Langkah selanjutnya adalah membuat tag embed video HTML5 yang valid. Berikut adalah source code standar HTML5 video :
Kita bisa melihat pada kode di atas, parameter type dalam tag <object> berisi “application/x-shockwave-flash“, itu artinya HTML5 melakukan rendering video berbentuk flash dari Youtube.
Salah satu keuntungan kita menggunakan tag HTML5 untuk video youtube adalah element kerangka markup akan tetap valid saat kita mengecek validasi menggunakan HTML5 validator. Sebagai gantinya, kita pun bisa menggunakan tag <iframe> Youtube yang telah mendukung implementasi HTML5, karena pada <iframe> tersebut kita bisa menghapus atribut frameborder dan allowfullscreen agar permasalahan pada browser lama tidak terjadi.
Oh iya, jangan lupa ikuti pula uji coba pemanfaatan HTML5 di Youtube melalui http://youtube.com/html5.
Tinggalkan Balasan