

Phonegap akhir-akhir ini telah menjadi primadona alternatif bagi developer web yang ingin mencicipi development aplikasi mobile Cross Platform. Jika sebelumnya saya pernah menjelaskan bagaimana melakukan optimasi aplikasi Phonegap disini. Maka izinkan saya kembali memberikan beberapa pengelaman pribadi mengenai optimasi aplikasi PhoneGap.
Berikut adalah beberapa tips yang setidaknya dapat Anda pakai agar aplikasi android versi HTML5 PhoneGap kita dapat lebih hidup dan powerfull tentunya:
Kurangi Penggunaan Framework UI
Framework User Interface berbasis Jquery seperti Jquery Mobile memang memudahkan sekaligus membuat apik tampilan aplikasi, namun pada akhirnya jika suatu saat aplikasi kita menerima data resource yang cukup banyak. Bukan tidak mungkin aplikasi terasa lebih berat, dibanding saat data masih sedikit.
Hal ini diakibatkan karena Framework UI membutuhkan waktu untuk meload data, “sekaligus” meload script JS yang cukup membebani aplikasi. Oleh karena itu, lebih baik membuat tampilan UI sendiri, sesuai kebutuhan. Selain akan menghemat resource memori, kita pun akan lebih memahami source aplikasi kita dengan lebih baik.
Hindari “Script On the Cloud“
Yang dimaksud dengan “Script on the Cloud” atau biasa kita sebut dengan CDN script adalah disaat sebuah aplikasi PhoneGap kita tanam dengan script JS yang diambil langsung dari internet. Penggunaan script on the cloud akan sangat efektif dan bagus jika diaplikasikan pada aplikasi native web, namun jika kita aplikasikan pada PhoneGap yang lebih mobile. Selain membebani aplikasi untuk harus selalu terkoneksi internet, aplikasi juga terasa lebih berat dan “lemot”.

Lebih baik kita mengefektifkan penggunaan beberapa JS secara offline, tanpa perlu memanggilnya dari CDN atau internet.
Gunakan Single Page App
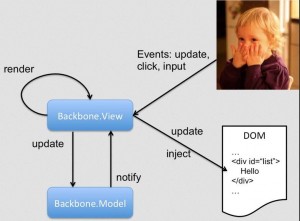
Aplikasi PhoneGap akan berjalan lebih cepat jika kita menggunakan resources javascript seperti Angular JS, Node.JS (untuk server), Backbone JS, atau JS-JS yang lain. hehehe. Meskipun penggunaan satu atau lebih halaman cukup baik, namun dari sisi developing membutuhkan ketrampilan dari pribadi masing-masing developer.

Meskipun single app, jika kita mendevelop aplikasi secara brutal dan salah algoritma tentunya. Bukannya aplikasi tambah cepat, malah sering crash. Jika teman-teman ingin mengetahui kelebihan single page app dibanding traditional app, silahkan baca penjelasannya di sini => http://backbonetutorials.com/why-would-you-use-backbone/
Penggunaan single page app seperti Backbone atau Angular JS, semoga bisa saya praktikan pada tutorial dan artikel selanjutnya. Salam sehat teman-teman ! 😀
Caaooo ! 🙂
Comments (2)
jodysays:
Februari 15, 2014 at 14:10gan mau tanya nih.. aku udah bikin apps android berbasis phonegap ini, tapi pas dijalankan di HH kadang2 load pagenya gak sempurna, contoh: page titlenya kadang2 gak muncul, trus beberapa gambar juga sering gk muncul, javascript buat exit app juga kadang gak berfungsi.
kira2 penyebabnya apa ya gan? apakah kode html saya terlalu panjang? kalo terlihat di notepad++ memang nyampe 200an baris gan kode html-nya.
makasih sebelumnya..
Muhammad K Hudasays:
Februari 15, 2014 at 22:50Bisa dikirim screenshot-nya mas !
mhmmd.huda@gmail.com