
PHP MySQL meskipun dua teknologi tersebut bagi kebanyakan dosen Informatika sudah dibilang ‘udzur’. Namun karena kebutuhan teknologi web yang semakin canggih dan bermacam-macam, PHP MySQL yang notabene sudah banyak dipakai dan populer tetaplah menjadi primadona di kalangan para developer.

Selamat datang kembali, setelah sekian lama tidak berbagi kepada pengunjung setia, kali ini penulis akan membuat sebuah tutorial sederhana mengenai PHP MySQL dan Jquery untuk pembuatan form input berbentuk tanggal (date) menggunakan fungsi List() dan Explode(). Penulis akan mencoba mengaplikasikan library date picker dari Jquery UI untuk melakukan pembuatan user interface.
Jadi cara kerja dari form nantinya seperti berikut :
– User melakukan inputan sebuah data tanggal pada form.
– Form pada user interface telah kita permak menggunakan Jquery UI, sehingga memudahkan user untuk melakukan inputan.
– Jika user memencet button, maka data input tanggal akan diproses (explode) dalam bentuk variabel tertentu, sehingga PHP dapat memasukkannya ke dalam database MySQL.
 Mempersiapkan database
Mempersiapkan database
Pertama, kita akan membuat database dan tabel yang akan memuat data-data tanggal dari inputan. Nama database bisa dibuat sesuai pembaca, begitu pun nama tabel. Yang paling penting adalah konfigurasinya disesuaikan dengan nama db maupun tabel pembaca, sehingga tidak terjadi error pada saat melakukan query ke db.
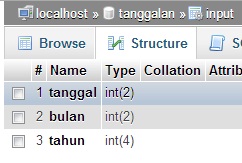
Berikut adalah struktur tabel database yang bisa pembaca tiru :

Disini penulis membuat database bernama ‘tanggalan’, kemudian diikuti tabel bernama ‘input’ dan tiga buah kolom (integer) yang akan memuat data tanggal, bulan dan tahun. Kenapa 3 buah kolom ? Karena saya yakin, pada suatu saat kita akan melakukan query berdasarkan hari, bulan atau bahkan tahun. Maka dari itu pembuatan 3 buah tabel ini semoga dapat memudahkan developer.
 Membuat konfigurasi database
Membuat konfigurasi database
Sebelum beranjak pada koding sederhana form input-nya, penulis akan membuat script untuk konfigurasi database MySQL dengan nama config.php. Skripnya bisa pembaca dapatkan di sources yang telah saya sertakan.
 Membuat halaman form input
Membuat halaman form input
Kemudian penulis akan membuat halaman form input sederhana yang telah disisipi beberapa script CDN Jquery yang diperlukan, diantaranya adalah :
– CSS Jquery UI : http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css
– Library Jquery : http://code.jquery.com/jquery-1.9.1.js
– Library Jquery UI : http://code.jquery.com/ui/1.10.3/jquery-ui.js
Dan berikut adalah halaman form sederhana yang penulis simpan dengan nama index.php :
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" type="text/css" />
<title>Implementasi Tanggal</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script type="text/javascript">
$(function() {
$( "#input" ).datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
</head>
<body>
<div class="wrapper">
<form action="action.php" method="post">
<label>Masukkan data tanggal</label>
<input type="text" id="input" size="15" name="tanggal" value="12/12/1940" />
<input type="submit" name="submit" value="Submit" />
</form>
</div>
</body>
</html>
Bisa pembaca lihat didalam tag <head> dari script index.php penulis menyisipkan library CDN Jquery tanpa perlu mendownload file library. Sedangkan konfigurasi datepicker Jquery UI terletak pada script dibawah ini, dimana menyesuaikan id CSS pada form input :
<script type="text/javascript">
$(function() {
$( "#input" ).datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
 Membuat file action.php
Membuat file action.php
File action.php akan menangani dan mengolah hasil input tanggal dari form yang kemudian akan dimasukan ke dalam database MySQL. Berikut adalah script action.php :
<?php
include 'config.php';
$tanggal= $_POST['tanggal']; //mengambil data input dari form
list($m, $d, $y) = explode ( '/', $_POST['tanggal']); // membuat tiga variabel didalam fungsi list, setelah dilakukan explode data tanggal.
if (isset($tanggal)) { // jika variabel tanggal terisi
$select = "INSERT INTO input SET tanggal='$d', bulan='$m', tahun='$y'"; //melakukan select insert
$query = mysql_query($select); // melakukan query ke database
if ($query) { // jika query berhasil
echo "data berhasil dimasukkan, silahkan cek database";
} else { // jika query gagal
echo "data gagal dimasukkan". mysql_error();
}
} else { // jika variabel tanggal tidak terisi
echo "Silahkan isi data";
}
?>
Penulis memanfaatkan fungsi list() dan juga explode() untuk mengubah format tanggal dari form ke dalam variabel yang diinginkan. Semisal pada kasus di atas :
– tanggal menggunakan variabel $d
– bulan menggunakan variabel $m
– dan tahun menggunakan variabel $y
Setelah masing-masing data masuk ke dalam variabel, action.php akan mengolah dan memasukkan data-data tersebut ke dalam database. Selamat mencoba !
 Mempersiapkan database
Mempersiapkan database Membuat konfigurasi database
Membuat konfigurasi database Membuat halaman form input
Membuat halaman form input Membuat file action.php
Membuat file action.php
Comments (3)
zoelsays:
December 23, 2013 at 16:02thanks untuk tutorialnya
Asrulsays:
December 28, 2013 at 20:56kalo ditambahin lagi, wkatu (jam, menit) -> typenya option kira2 penambahannya gimana ?
eronisays:
October 2, 2017 at 10:25kalo mau otomatis tahunnya gimana?