
Responsive Menu
Era web desain sekarang ini memang berbeda dengan beberapa dekade yang lalu. Disebabkan oleh maraknya mobile phone dan orang yang mengakses website melalui browser mobile, hal tersebut menuntut desain web agar dibuat secara responsive jika tidak ingin kehilangan pengunjung dari mobile phone. Karena perlu kita ketahui, perkembangan pengakses website melalui mobile phone meningkat tajam pada tahun 2010 ke atas.
Salah satu struktur website yang mengharuskan sebuah perubahan adalah bagian navigasi atau menu utama. Navigasi yang responsive akan memudahkan pengunjung situs dari mobile untuk mengakses menu yang tersedia di website. Oleh karena itu, kali ini saya akan mempraktikan tutorial penggunaan library SelectNav.js untuk pembuatan responsive menu pada sebuah website.
 Prerequisited (Persiapan)
Prerequisited (Persiapan)
– Download SelectNav.js
Library ini dibuat oleh Lukas Zfiszer, Anda dapat melihat dokumentasi pemakaian sekaligus download librarynya di situs tersebut. SelectNav.js merupakan library yang berukuran cukup kecil, dan tentunya tidak terlalu membebani kinerja website kita.
SelectNav.js juga telah mensupport banyak versi mobile browser untuk Android, iPhone, Windows Phone dan lain-lain.
 Susunan File dan Folder
Susunan File dan Folder
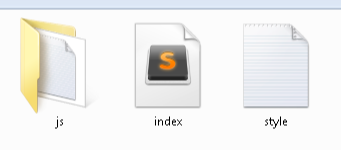
Anda tidak perlu menulis banyak sekali kode untuk tutorial kali ini. Karena pemanfaatan selectnav.js berprioritas pada styling css dan penaruhan sedikit kode javascript pada index.html. Agar lebih memudahkan, berikut adalah susunan file dan foldernya :

File dan Folder
Silahkan taruh library selectnav.js ke dalam folder /js. Dan buatlah file index.html, style.css pada root folder kita.
 Isi File Index.hml
Isi File Index.hml
Pada file index yang sebelumnya telah Anda buat, Ketiklah kode berikut yang merupakan kode standar penggunaan menu menggunakan unordered list (ul – li) :
<html>
<head>
<meta name="viewport" content="width=device-width">
<title>Responsive Menu with SelectNav JS by Mkhuda</title>
<meta name="description" content="Responsive Menu with SelectNav JS by Mkhuda">
<link href="style.css" type="tex/css" rel="stylesheet" media="all">
// Memanggil library selectnav melalui head
<script type="text/javascript" src="js/selectnav.js"></script>
</head>
<body>
<div id="menu-container">
<!-- Sisipkan id kedalam <ul> -->
<ul id="responsive-menu">
<li><a href="#">Home</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">About Me</a></li>
</ul>
</div>
<!-- Memanggil id pada tag <ul> -->
<script>
selectnav('responsive-menu');
</script>
</body>
</html
Pada head terlihat kita memanggil script selectnav.js di dalam folder js, dan untuk merekayasa responsive menu, kita perlu memanggil id di dalam tag <ul> utama menu pada script yang terletak pada footer.
 Isi file Style.css
Isi file Style.css
Untuk styling css, berikut adalah kode yang bisa anda ketik :
body {
width: 100%;
margin: 0 auto;
}
#menu-container {
width: 50%;
margin: 0 auto;
padding: 4px;
background: #333333;
text-align: center;
}
#menu-container ul {
list-style: none;
padding-left: 0px;
}
#menu-container ul li {
margin: 0 5px;
position: relative;
display: inline-table;
font-size: 20px;
border-bottom: 4px solid #f2f2f2;
line-height: 2px;
padding: 10px;
text-decoration: none;
}
#menu-container ul li a {
text-decoration: none;
color: #f2f2f2;
}
// Menyembunyikan struktur selectnav pada resolusi browser umum
.selectnav {
display: none;
}
/*Style untuk ukuran mobile*/
@media screen and (max-width: 640px) {
.js ul#responsive-menu {
display: none!important;
}
// Menampilkan struktur selectnav pada ukuran layar kecil
.js .selectnav {
display: block;
width: 50%;
margin: 0 auto;
}
}
Pada kode di atas, kunci utama responsive terletak pada bagian media viewport pada baris ke – . Disana kita menampilkan bagian class .selectnav yang akan otomatis ter-create oleh library selectnav.js.
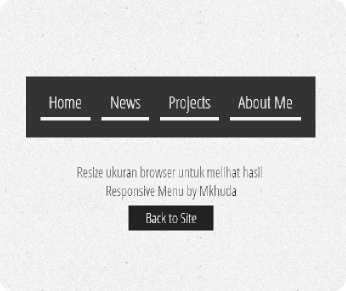
Silahkan lihat demo dan jangan sungkan untuk mendownload file uji coba kita. Selamat mencoba ! Caoo .. !